Social Media Style Guide
Esri
Project Case Study
Social Media Intern - Influence Marketing
June 2023 - February 2024
Remote
-
Hired as summer intern, stayed on as student technician
-
Tasked with creating a style guide for 100+ social media accounts
-
The guide was intended to create a cohesive social media presence
-
Worked directly with the senior social media design strategist
-
Introduced a user-centered design process

Demo Video
The Approach
User-Centered Approach and Project Development:
-
Conducted listening tour with one-on-one meetings to understand team needs
-
Gained insights into team motivations for needing a style guide
-
Outlined project scope with problem, objective, key phases, research methods, and deliverables
-
Ensured team alignment and understanding of user-centered approach
-
Plan approved and ideas welcomed by the team
The Process
Plan Implementation:
-
Interviewed key stakeholders: Social Media, Account Leads, Creative team, Brand teams
-
Compiled survey for account leads to poll larger audience
-
Card sort workshop for intuitive information architecture
Identified Pain Points:
-
Inconsistent social media graphics due to long turnaround times with Creative team
-
Account leads creating their own graphics, resulting in less professional and inconsistent visuals
-
Creative team operated as designers for hire, inconsistent visual language between account leads
-
Social media team sought consistent visual style and voice across accounts
Opportunities:
-
Develop guide to bridge communication gap between Account Leads and Creative team
-
Create a digestible quick reference guide for easier access by account leads
-
Align with Esri.com Art Direction and Style Guide, and overall Brand Guidelines





Roadblock
The Issue:
-
I created custom designed layouts in Figma
-
I utilized my design freedom and produced unique layouts
-
I was unable to attain a work license for Figma, and unable to use
The Fix:
-
I discovered Esri's ArcGIS Online Experience Builder
-
a no-code/low-code web app builder
-
-
I taught myself the program through online tutorials and by trial and error
-
I creatively adapted Experience Builder to fit the needs of the style guide
Upside:
-
Experience Builder is a web-based interactive platform
-
It is a free and in-house tool
-
I impressed the Social Media Team and Experience Builder product team with my ingenuity
Downside:
-
My original layouts were unusable due to complexity
-
Restricted to drag-and-drop block layouts
-
I lost the ability to have unlimited design freedom
The Solution
-
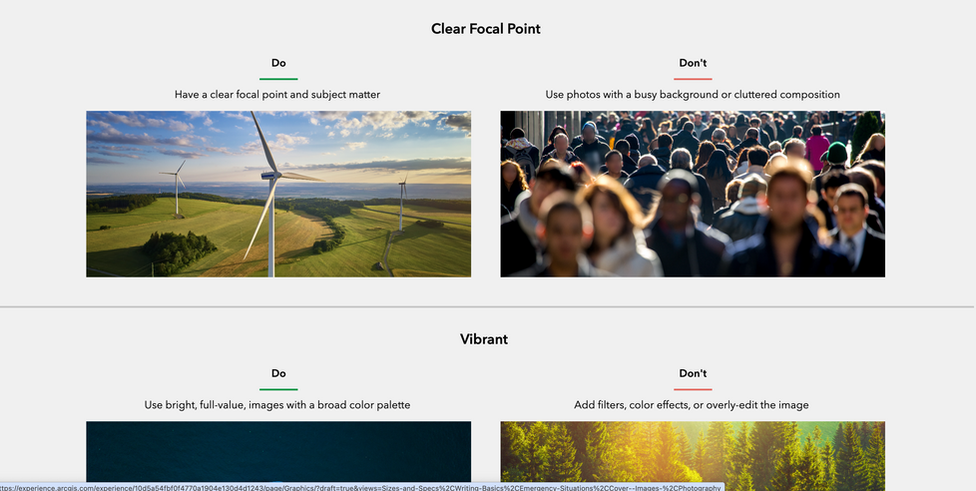
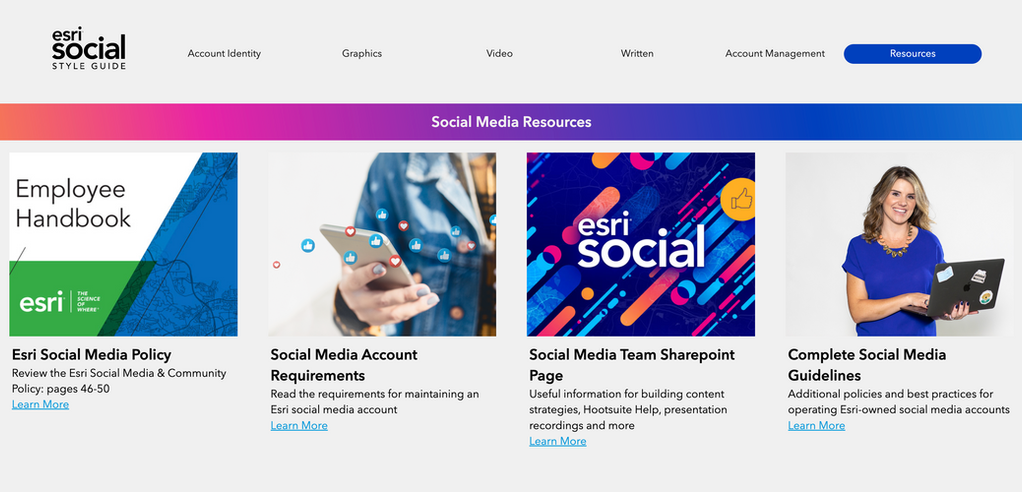
The Social Media Style guide is a web-based solution I created in ArcGIS Experience Builder.
-
I designed it to be concise and easy to navigate as a quick reference guide.
-
It is a go-to, one-stop source for essential social media account standards.
-
It supports account leads and designers by offering brand voice guidance, best practices, graphics standards, and additional resources.
-
It helps bridge the gap between account leads and designers by giving everyone the same visual language to better collaborate.
-
Promotes a cohesive brand presence across all social media accounts.
What I Learned
Participant Engagement:
-
Easy to gather willing participants
-
Struggling accounts less likely to participate
-
Needed a strategy to engage less passionate account leads
Communication and Rollout:
-
Ongoing communication and rollout plan crucial
-
Project failure at risk if forgotten or not approved by upper management
Style Guide was approved and launched early summer 2024!